📍 프로젝트가 끝난 후 아쉬웠던 것들
당연히 부족하고, 아쉬운 것들 투성이다.
스스로 자책하기 보단 차근차근 고쳐나가기로 마음을 다잡고 고칠 점들을 리스트업 해본다.
그날 그날 고친 점들을 적고 어떻게 고쳤는지,
또 어떤 식으로 발전할 수 있을 것인지 등을 기록한 리팩토링 로그를 시작한다 👀
✔ 루트 생성 페이지, 루츠 수정 페이지 : 마커 여러개 (5개 이상) 추가했을 때 화면이 하얘지는 에러
--> 이거 정말 심각한 문제였다.
프로젝트가 거의 끝날 때즈음에 만난 에러라 기간 내에 해결하지 못하고 제출했었다. 😓
심지어 팀원분이 "마커를 여러개 추가하면 화면 동작이 느려져요 !" 라고 알려주셔서 발견하게 됐다.
노트북에서, 혹은 모바일에서 네트워크 부하를 어떻게 감당할까 ?-? 를 고민하지 않은 대가였다.
변명을 하자면, 데스크탑을 쓰느라 어디서 문제가 발생하는 지 캐치하지 못했다 .. ㅠ.ㅠ
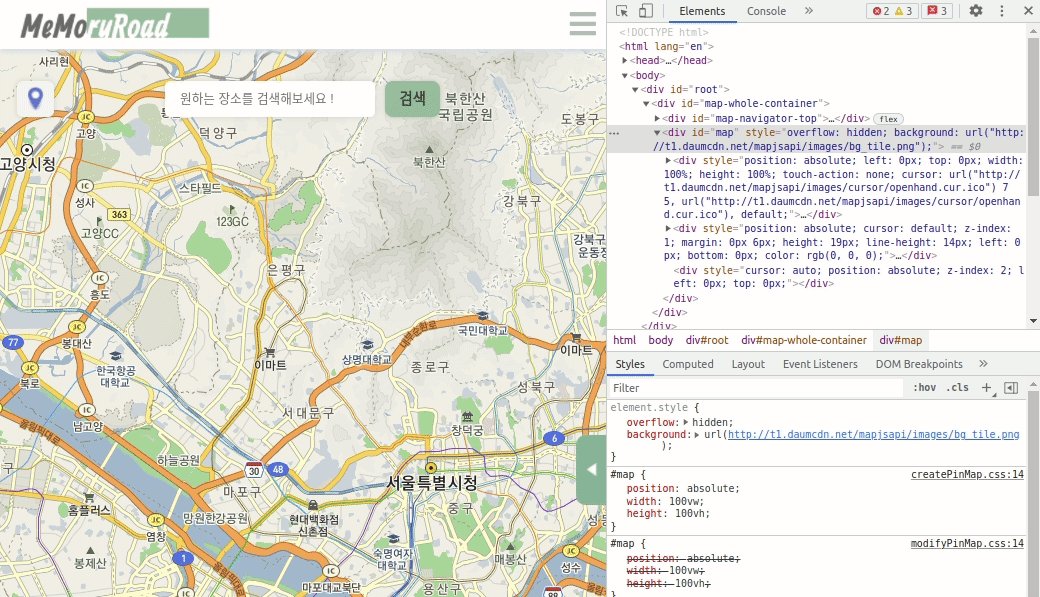
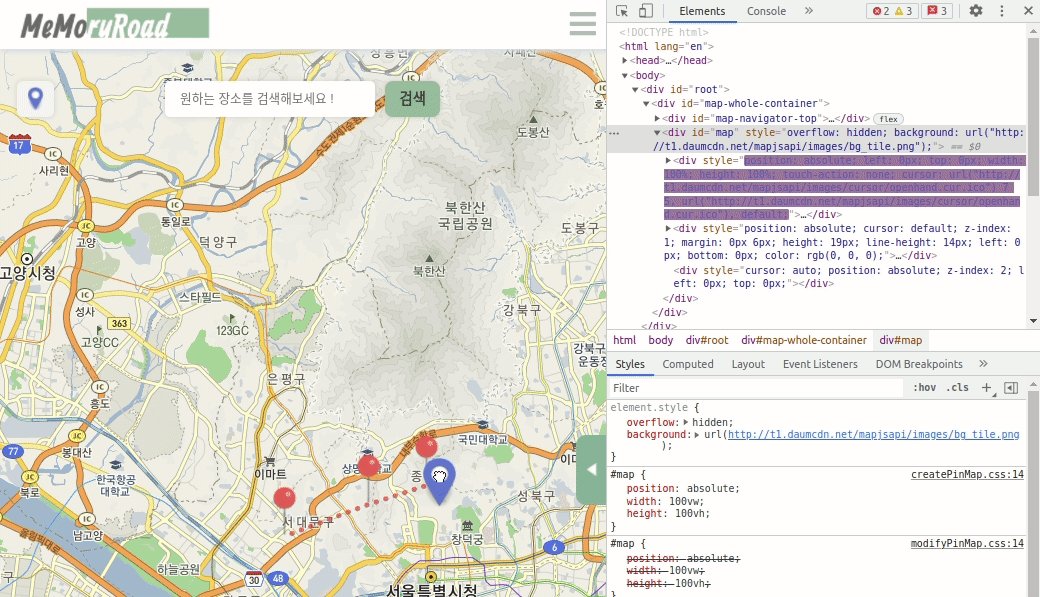
😨 BEFORE

마커를 하나씩 추가할 때마다 (지도에 마커가 얹혀질 때마다) 늘어나는 태그들이 보이십니까 ..!
오른쪽 스크롤바가 점점 짧아지는 걸 보면 새삼 놀랍다.
현재는 데스크탑에서 연거라 화면이 하얘지거나 동작이 멈추는 에러는 발생하지 않지만
노트북에서는 5개 이상만 되도 버벅였다... 😰
지도 API는 useEffect를 사용해 DOM Element에 직접 얹는 방식으로 동작하기 때문에
지도 위에 어떤 정보를 얹기 위해선 HTML Element나 HTML 형식의 문자열을 직접 삽입해줘야했다.
컴포넌트 생성과 동시에 렌더링되는 리액트의 특성과 반대로 동작하므로
렌더링 이후에 생성된 DOM은 내가 직 접 찾 아 서 지워줘야한다.
🙌 해결 방법
카카오 지도 API를 보면
setMap(마커) 처럼 정보를 지도 위에 표시하는 메서드도 있지만
setMap(null) 처럼 정보를 지도 위에서 지우는 메서드도 있다.
난 표시할 줄만 알았지, 지울 생각은 추호도 하지 못했다.
// 이전 코드 : 생성만 함
// marker메서드에 map키에 생성된 지도를 값으로 넣어주면
// setMap(마커) 메서드 없이도 지도 위에 표시된다.
const markerForSearch = new kakao.maps.Marker({
image: markerImageForSearch,
map: map,
position: new kakao.maps.LatLng(
sliceLatLng(place.y),
sliceLatLng(place.x),
),
clickable: true,
});
// 이후 코드 : 생성 + 해제 겸비
// 이전에 저장된 마커가 있다면 setMap(null)메서드를 통해 마커를 해제시켜준 후
// 새로운 마커로 상태를 업데이트하는 방식을 적용했다.
const [, setBlueMarkers] = useState<any>(null);
setBlueMarkers((blueMarker: any) => {
// 마커 상태 관리
if (blueMarker !== null) {
blueMarker.setMap(null);
}
return marker;
});
이번에 개념을 복습하면서 새롭게 알게된 사실이 하나 있다.
" 어떤 값이 할당된 변수에 null을 재할당하게 되면
자바스크립트 엔진이 값이 없다고 인식해,
가비지 컬렉터가 작동해 해당 메모리를 해제한다 " 는 것 !!
아 그래서 카카오 지도 API가 이렇게 설계된 건가 ? 란 추측을 하게됐다 ㅎㅎ
메서드의 인자로 null을 받으면 지도 위에서 해제시키게끔 ?!
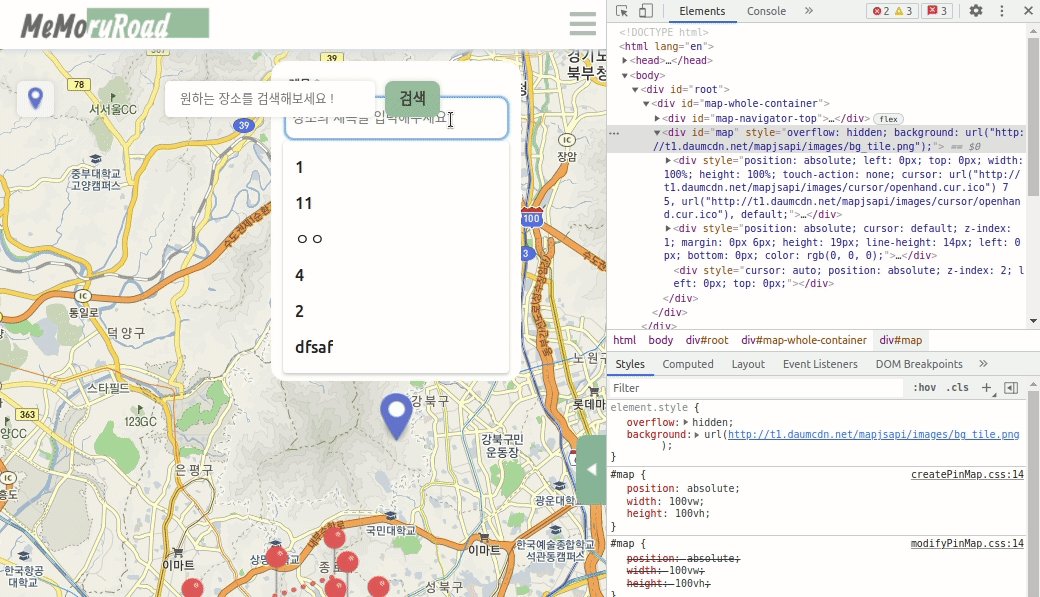
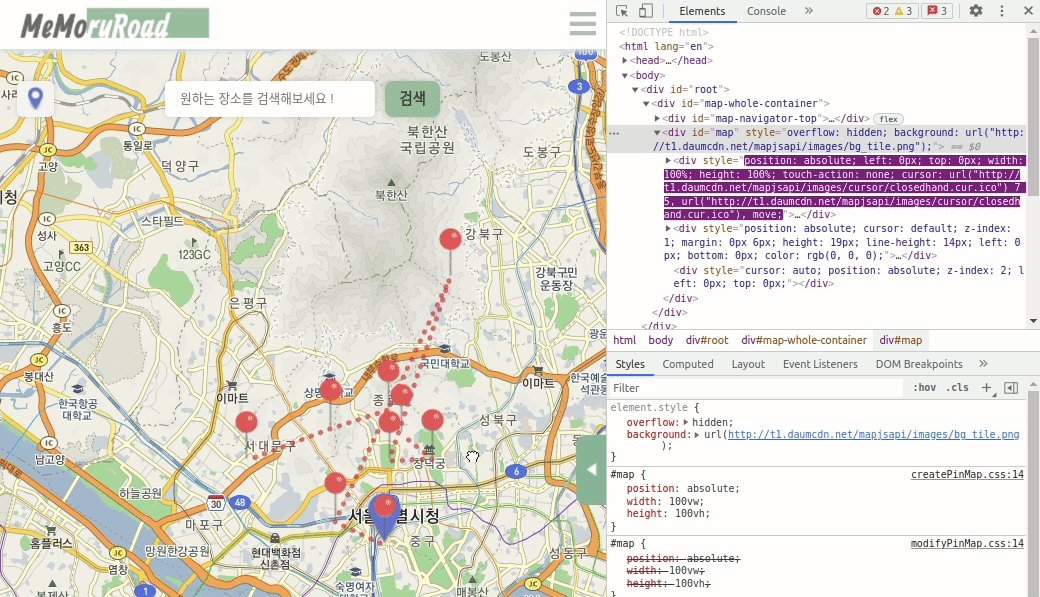
😊 AFTER

아무리 추가해도 보이지 않는 스크롤 보이십니까 ... 캬 🤜 🤛
현재 프로젝트의 특성상 직접 추가하는 마커 (파란색), 검색으로 도출되는 마커 (회색) 총 2가지가 있고
여기에 "수정" 기능까지 추가하느라 애 좀 먹었지만 그래도 뿌듯했다 ! ㅠㅠ
100개를 추가해도 부하는 안생긴다 !-!
🤨 더 알아 볼 것
카카오 지도를 불러왔던 방법과 동일하게 useEffect를 사용해 모든 로직을 처리했다.
나 같은 경우에는 파란색 마커, 회색 마커, 빨간색 마커 총 3가지 경우의 수를 나눠 dependency를 처리했다.
너무 많은 리랜더링이 일어나면 안되기 때문에 ...!
동작은 잘되는데, 코드가 중복되는 느낌이 강했다.
생성된 지도 객체를 redux 로 관리해야하나 ...? 란 생각도 했고 흠 .. 🤔
카카오 지도 api를 메서드로 만들어놓고 써야 하나 ...? (커스텀 ?)
어쨌든, 관리의 필요성을 느꼈다. api를 간결하게 사용할 수 있는 방법을 또 알아봐야겠다 !!-!!
📍 map api 관리 방법
'Dev-diary > 일상' 카테고리의 다른 글
| 리팩토링 : 4주차 플젝 마커 정보창 css 변경 (0) | 2022.02.21 |
|---|---|
| 리팩토링 : 4주차 플젝 input 창 텍스트 길이 제한 (0) | 2022.02.17 |
| Github profile 꾸미기 & 정리 ing (0) | 2022.02.11 |
| 프로젝트 수기 기록을 정리하며. (0) | 2022.02.10 |
| __filename , __dirname (0) | 2021.11.20 |




댓글